december 2, 2008 Door Fabian
 Deze dagen ben ik vooral bezig geweest met een quicklist. Yep, dat ding dat alles makkelijker moet maken. Was er maar zo iets voor je stage verslag… Anyway, ik heb dus de quicklist uitgewerkt, deze dynamisch gemaakt en het werkt allemaal mooi. Ik kan nu voor verschillende kanalen een quicklist aanmaken. Dus ben helemaal trots.
Deze dagen ben ik vooral bezig geweest met een quicklist. Yep, dat ding dat alles makkelijker moet maken. Was er maar zo iets voor je stage verslag… Anyway, ik heb dus de quicklist uitgewerkt, deze dynamisch gemaakt en het werkt allemaal mooi. Ik kan nu voor verschillende kanalen een quicklist aanmaken. Dus ben helemaal trots.
Verder nog wat aan mijn stageverslag gewerkt, waar ik toch echt nog wat meer aan moet doen.
Lees verder »
Geplaatst in Uncategorized | Leave a Comment »
november 28, 2008 Door Fabian
Weer even een terugkoppeling wat ik de afgelopen dagen heb gedaan. Ik ga weer niet in de detail, maar zal wel kort vertellen wat er gebeurt is. (inclusief 1 screen!)
Lees verder »
Geplaatst in stage | Getagd grafieken, quicklist, stageverslag | Leave a Comment »
november 27, 2008 Door kverhoef
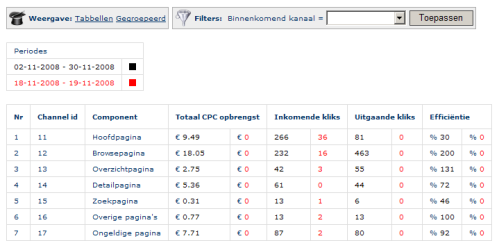
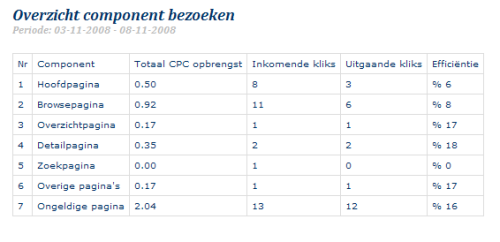
Ik was niet helemaal blij met de tabellen die de gegevens presenteren. Voor iedere periode wordt er een tabel getoond. Om dit gemakkelijker te kunnen vergelijken was mijn idee om de gegevens naast elkaar weer te geven.
En zo ben ik de afgelopen dagen bezig geweest om deze optie er bij te maken. Het zit er nu in, je hebt nu de keuze om eenvoudig te wisselen tussen beide weergaves. Hieronder is het resultaat te zien:

Geplaatst in Uncategorized | Leave a Comment »
november 26, 2008 Door kverhoef
Vandaag ben ik aan de slag gegaan met het ontwerpdocument van de huidige iteratie. Ik ben vanuit het ontwerpdocument van de vorige iteratie gegaan. Het gedeelte wat we deze iteratie doen is een uitbreiding op de vorige.
De uitbreiding in deze iteratie is het kunnen registeren van blokken, en het toevoegen en verneteren van userinterface functionaliteiten.
Naast het ontwerpdocument heb ik een aantal uurtjes gestoken in mijn stageverslag. Ik probeer de komende tijd meer tijd hieraan te besteden. Het concept van het stageverslag moet over enkele weken al klaar zijn.
Geplaatst in Uncategorized | Leave a Comment »
november 25, 2008 Door kverhoef
 IK heb even een moment genomen waarop ik het programmeerwerk even laat liggen, en wat schooldocumenten weer oppak. Het ontwerpdocument van iteratie heb ik bijgewerkt. Ik heb hier ontwerpkeuzes aan toegevoegd en een diagram die het proces liet zien hoe het opslaan van bezoeken van de gebruikers aan de site gaat.
IK heb even een moment genomen waarop ik het programmeerwerk even laat liggen, en wat schooldocumenten weer oppak. Het ontwerpdocument van iteratie heb ik bijgewerkt. Ik heb hier ontwerpkeuzes aan toegevoegd en een diagram die het proces liet zien hoe het opslaan van bezoeken van de gebruikers aan de site gaat.
De rest van de dag heb ik gewerkt aan mijn stageverslag. Het concept van het stageverslag moet over enkele weken al af zijn. Om straks wat te kunnen tonen ben ik hieraan gestart.
Geplaatst in Uncategorized | Leave a Comment »
november 25, 2008 Door kverhoef
 Ik ben weer aan de gang gegaan met de blok bezoeken. Er zaten een aantal bugs in de blokbezoeken. Zo stond er een variabele die aangeeft op welk component de bezoeker zich bevindt altijd op 11. Deze variabele was tijdelijk hierop gezet en moest aangepast worden op de pagina waarop je zit.
Ik ben weer aan de gang gegaan met de blok bezoeken. Er zaten een aantal bugs in de blokbezoeken. Zo stond er een variabele die aangeeft op welk component de bezoeker zich bevindt altijd op 11. Deze variabele was tijdelijk hierop gezet en moest aangepast worden op de pagina waarop je zit.
Het registeren van blokbezoeken werkte voorheen ook alleen op de hoofdpagina kwam ik achter. Dit kwam omdat de code voor het registeren toegevoegd werd aan de hand van een relatieve url. Wanneer je in een submap kwam op het domein, werd de code niet meer gevonden. Ik heb dit opgelost door een absoluut pad op te geven relatief gezien van de server.
De tool om blokken te beheren heb ik ook aangepast. De tool was half af. Alleen op de hoofdpagina konden blokken aan of uit gezet worden. De rest van de dag ben ik hiermee verder gegaan. Het werkt nog steeds niet helemaal lekker, maar alle blokken kunnen nu aan en uitgezet worden.
Geplaatst in Uncategorized | Leave a Comment »
november 21, 2008 Door kverhoef
Ik ben aan de gang gegaan met het toevoegen van filters in het userinterface. Voor de meeste weergaves van gegevens heb ik een filter optie toegevoegd. Alleen ben ik vandaag vastgelopen, omdat het me niet lukte om de juiste gegevens te tonen. Wanneer ik de resultaten bekijk krijg ik een te hoog aantal kliks, wat komt door het onjuist joinen van tabellen. Het is me echter nog niet gelukt om dit goed te krijgen.
Geplaatst in Uncategorized | Leave a Comment »
november 20, 2008 Door kverhoef
Even weer een update van wat ik gister heb gedaan. Ik wil het gedeelte wat we hebben verbeteren zodat het beter toonbaar is, en er meer mogelijk mee is. Hiermee wil ik me eerst bezighouden voordat er nieuwe functionaliteit wordt toegevoegd.
Gister heb ik opties ingebouwd om blokken te kunnen beheren. Blokken kunnen nu handmatig toegevoegd en gewijzigd worden.

Geplaatst in Uncategorized | Leave a Comment »
november 19, 2008 Door kverhoef
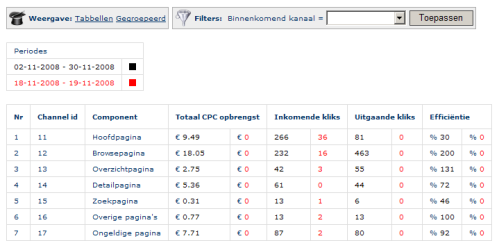
Ik probeer weer netjes iedere dag te posten. Op dag 52 heb ik me even gericht op de weergave van de gegevens. Ik heb een aantal toevoegingen en verbeteringen gedaan.
Lees verder »
Geplaatst in Uncategorized | 1 Comment »
november 18, 2008 Door Fabian
 Dat is alweer een tijdje terug, dus ik dacht het wordt maar weer eens tijd wat hier neer te zetten.
Dat is alweer een tijdje terug, dus ik dacht het wordt maar weer eens tijd wat hier neer te zetten.
Ik zal dan ook maar een hele beknopte samenvatting maken van wat ik heb gedaan de afgelopen tijd omdat het te veel is om allemaal op te noemen en verder heb ik gisteren in het voorgangsverslag een hoop getypt 😉
Lees verder »
Geplaatst in Uncategorized | Getagd geleden, grafieken, hoofdapplicatie, statistieken, tijd, tussenapplicatie | Leave a Comment »
november 18, 2008 Door kverhoef
Al een tijdje niks gepost. Dit is niet omdat er niets gebeurd is, het komt juist omdat er zo hard gewerkt is :P. Oké dat ook niet, het is er een beetje bij ingeschoten de laatste tijd. Maar nu weer een volledige update van mijn werkzaamheden.
Om te beginnen ben ik een dagje ziek geweest, dit was op dag 47. De dagen dat ik wel aanwezig was ben ik vooral bezig geweest met het kunnen meten van blokken.
Lees verder »
Geplaatst in Uncategorized | Leave a Comment »
november 10, 2008 Door kverhoef
Userinterface verbeteren
Om te beginnen heb ik een aantal verbeteringen in het userinterface gemaakt. Een belangrijke verbetering is het kiezen van de periodes. Voorheen kon je een periode alleen wijzigen door de huidige periode te verwijderen en vervolgens een nieuwe periode toe te voegen. Nu kunnen periodes direct gewijzigd worden.
Componenten
Een van de wensen bij de opdrachtgever is om te kunnen meten over verschillende soorten typen pagina’s. Zo heeft de Beslist.nl website bijvoorbeeld een hoofdpagina en een browsepagina. Ik zie deze onderdelen van de website als componenten. Hiervan moeten we kunnen meten of eeb gebruiker tijdens zijn bezoek hier langs komt.
Ik heb het nu zo gerealiseerd dat alle bezoeken op de belangrijkste componenten opgeslagen worden.

Geplaatst in Uncategorized | Leave a Comment »
november 6, 2008 Door kverhoef
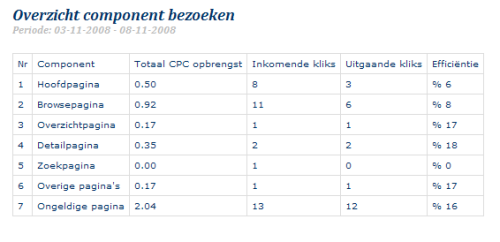
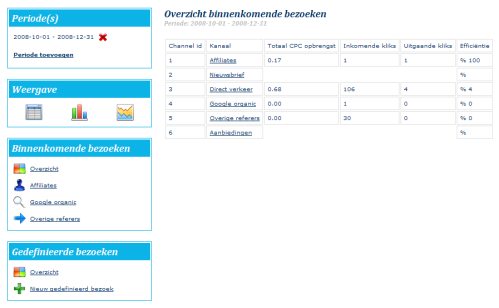
Ons userinterface werd een beetje onoverzichtelijk. We hadden alleen een pagina waarin verschillende tabellen onder elkaar gegeven werden. Vandaag ben ik gestart met het maken van een beter userinterface waarin in ieder geval een duidelijke structuur zit.
Het resultaat is hieronder te zien:

Geplaatst in Uncategorized | 1 Comment »
november 6, 2008 Door kverhoef
Ik ben verder gegaan met het bouwen van de gebruiker gedefinieerde kanalen. Voorheen werkte het alleen nog lokaal, intussen werkt het goed op de testserver.
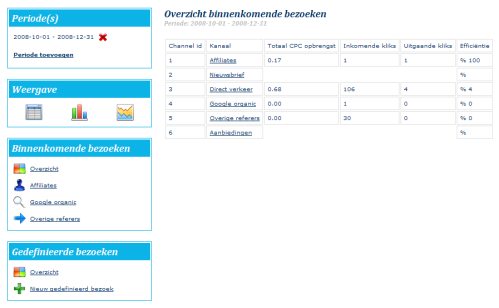
Toen ik dit gerealiseerd had, ben ik verder gegaan met het bouwen van een simpel userinterface waarin een overzicht van de gedefinieerde kanalen te zien is. Hierin kunnen acties kunnen toegevoegd, gewijzigd en verwijdert worden.
Op een gedefinieerd kanaal zet je regels, die bepalen of er geklikt is. Voor deze regels heb ik ook een simpel userinterface gemaakt, het resultaat van vandaag is in onderstaande afbeelding te zien.

Geplaatst in Uncategorized | Leave a Comment »
november 4, 2008 Door kverhoef
Functioneel testrapport
De eerste iteratie was vrijdag al afgelopen, het enige wat ik deze iteratie nog niet gedaan had was het testen. Ik heb vandaag weer een functioneel testrapport opgesteld. Dit ging vrij snel omdat we niet veel requirements hadden en alle testen zijn ook de eerste keer geslaagd.
Gebruiker gedefinieerde kanalen
Ik ben gestart met het maken met gebruiker gedefinieerde kanalen. Hiermee kun je in plaats van een normaal kanaal zoals google organic een eigen kanaal opgeven binnen de Beslist.nl. Het idee hierachter, is dat je kan bijvoorbeeld kan zien hoe vaak iemand op een bepaalde link klinkt en hoeveel omzet dit gegenereerd heeft.
De kanalen kunnen opgegeven worden door een set van regels waarin referer en url informatie moet voldoen, die je zelf kunt opgeven. Ik kan voor nu nog alleen lokaal regels opgeven.
Geplaatst in Uncategorized | Leave a Comment »
november 3, 2008 Door Fabian
 Deze drie dagen ben ik voornamelijk druk geweest met het herstellen van bugs in de advertentie applicatie. Tevens zijn er nieuwe templates toegevoegd om te kijken of deze beter zouden werken.
Deze drie dagen ben ik voornamelijk druk geweest met het herstellen van bugs in de advertentie applicatie. Tevens zijn er nieuwe templates toegevoegd om te kijken of deze beter zouden werken.
Ook ben ik druk bezig geweest met mijn stage verslag en heb ik hier weer een paar hoofdstukken bij gemaakt.
En als laatste heb ik uitgewerkt welke statistieken ik ga maken voor de hoofdapplicatie waar Kevin nu alle gegevens voor verzameld.
Geplaatst in Uncategorized | Leave a Comment »
november 3, 2008 Door kverhoef
 Op dag 39 heb ik een dagje vrij genomen. Vandaar dat ik deze oversla. Op dag 38 en 40 ben ik druk bezig geweest om het werk voor de eerste iteratie af te ronden.
Op dag 39 heb ik een dagje vrij genomen. Vandaar dat ik deze oversla. Op dag 38 en 40 ben ik druk bezig geweest om het werk voor de eerste iteratie af te ronden.
De gegevens werden al in de applicatie verzamelt, toch was ik hier niet helemaal tevreden over het aantal data dat we verzamelde. Wanneer we onze applicatie live zouden gaan gebruiken zou dit ontzettend veel records opleveren. Daarom heb ik me bezig gehouden met een tabel die oude gegevens gegroepeerd wegschrijft.
Ook heb ik een instellingen bestand aangemaakt, waar je bijvoorbeeld de applicatie in testmode kunt zetten.
Lees verder »
Geplaatst in Uncategorized | Leave a Comment »
oktober 29, 2008 Door Fabian
 Terwijl Kevin al druk bezig is met de hoofdapplicatie ben ik nog druk bezig met de tussenapplicatie aan te passen. Zo was er vandaag weer een probleem met de cookies waardoor de advertenties niet juist bij iedereen getoond werden.
Terwijl Kevin al druk bezig is met de hoofdapplicatie ben ik nog druk bezig met de tussenapplicatie aan te passen. Zo was er vandaag weer een probleem met de cookies waardoor de advertenties niet juist bij iedereen getoond werden.
Ook heb ik nog wat nieuwe aangepaste templates gemaakt om te kijken of dit beter werkt dan de oude.
En ook hebben we een planning gemaakt.
Lees verder »
Geplaatst in Uncategorized | Getagd cookie, optimaliseren, planning, templates | Leave a Comment »
oktober 29, 2008 Door kverhoef
 Ik ben verder gegaan met het bouwen aan de hoofdapplicatie. Om het werkend te krijgen binnen de beslist omgeving heeft me enige tijd gekost. Ik ben nu zover dat alles werkt op de test server, er kan precies gezien worden van welk kanaal een gebruiker afkomt. IK ben zelfs al iets verder gegaan, van google zoekopdrachten kan de zoekopdracht en zoekpositie worden getoond.
Ik ben verder gegaan met het bouwen aan de hoofdapplicatie. Om het werkend te krijgen binnen de beslist omgeving heeft me enige tijd gekost. Ik ben nu zover dat alles werkt op de test server, er kan precies gezien worden van welk kanaal een gebruiker afkomt. IK ben zelfs al iets verder gegaan, van google zoekopdrachten kan de zoekopdracht en zoekpositie worden getoond.
Helaas hebben we geen tijd gehad om met Willem te overleggen. We hadden dit wel gepland maar Willem heeft het erg druk. Het is wel belangrijk dat onze ideeën door hem geverifieerd worden, om technische problemen te voorkomen.
Geplaatst in Uncategorized | Getagd implementeren, testomgeving, testserver | 1 Comment »
oktober 28, 2008 Door kverhoef
 De laatste twee dagen heb ik me bezig gehouden met het bouwen van de hoofdapplicatie. Lang heb ik hiernaar uitgekeken omdat de werkzaamheden nu pas echt leuk worden.
De laatste twee dagen heb ik me bezig gehouden met het bouwen van de hoofdapplicatie. Lang heb ik hiernaar uitgekeken omdat de werkzaamheden nu pas echt leuk worden.
Omdat we een nieuw product gestart zijn, heb ik een nieuwe map op de svn ingericht om daar te kunnen starten. Vervolgens ben ik gestart met bouwen.
Ondertussen loopt ook nog de afronding van de tussenapplicatie. Ik heb me hier niet al te veel mee bezig gehouden, omdat ik meer prioriteit stel bij de hoofdapplicatie. De tussenapplicatie zou overigens overgenomen worden door een werknemer. Dit is niet gebeurd omdat de werknemer stopt met werken bij Beslist.
Lees verder »
Geplaatst in Uncategorized | 1 Comment »
oktober 28, 2008 Door Fabian
 Afgelopen vrijdag is de applicatie dan echt live gezet en in gebruik genomen en natuurlijk ging dit niet zonder problemen en moest er nog een hoop gebeuren.
Afgelopen vrijdag is de applicatie dan echt live gezet en in gebruik genomen en natuurlijk ging dit niet zonder problemen en moest er nog een hoop gebeuren.
Verder hebben we gisteren dan de eerst statistieken ontvangen en kwamen aan de hand hiervan een hoop fouten nog tegen.
Lees verder »
Geplaatst in Uncategorized | Getagd statistieken, tussen applicatie, ufa | Leave a Comment »
oktober 28, 2008 Door Fabian
 Vandaag vooral druk bezig geweest met het stage verslag, wat nog niet zo makkelijk is. Vooral het hoe stel je dit verslag goed samen. Voor een Plan van aanpak hebben we richtlijnen en die heb je al vaker gemaakt. Dus dan weet je ook wel waar je aan toe bent, maar zo’n stage verslag is helemaal nieuw.
Vandaag vooral druk bezig geweest met het stage verslag, wat nog niet zo makkelijk is. Vooral het hoe stel je dit verslag goed samen. Voor een Plan van aanpak hebben we richtlijnen en die heb je al vaker gemaakt. Dus dan weet je ook wel waar je aan toe bent, maar zo’n stage verslag is helemaal nieuw.
Lees verder »
Geplaatst in Uncategorized | Getagd advertenties, stageverslag, tussen product | Leave a Comment »
oktober 24, 2008 Door kverhoef
 Nu we een gesprek hebben gehad over het hoofdproduct, ben ik gaan onderzoeken hoe we dingen kunnen gaan oplossen voor de hoofdapplicatie. Zo ben ik gaan kijken welke metingen er al gedaan worden, naar hoe we verschillende kanalen kunnen gaan onderscheiden.
Nu we een gesprek hebben gehad over het hoofdproduct, ben ik gaan onderzoeken hoe we dingen kunnen gaan oplossen voor de hoofdapplicatie. Zo ben ik gaan kijken welke metingen er al gedaan worden, naar hoe we verschillende kanalen kunnen gaan onderscheiden.
Geplaatst in Uncategorized | Leave a Comment »
oktober 23, 2008 Door Fabian
 Woensdag ben ik vooral druk geweest met mijn stage verslag en reflectie verslag typen. Verder nog een paar kleine aanpassingen op de website. Verder hebben we onze nieuwe opdracht besproken waar we de de rest van onze stage aan zullen werken.
Woensdag ben ik vooral druk geweest met mijn stage verslag en reflectie verslag typen. Verder nog een paar kleine aanpassingen op de website. Verder hebben we onze nieuwe opdracht besproken waar we de de rest van onze stage aan zullen werken.
Gisteren hadden we de terugkomdag hier hebben we met een aantal andere stagiaires rond de tafel gezeten en besproken hoe het bij hun gaat. Verder nog een uitgebreid gesprek gehad met onze stage docent.
Lees verder »
Geplaatst in Uncategorized | Getagd opdracht, reflectieverslag, stageverslag, terugkomdag | Leave a Comment »
oktober 23, 2008 Door kverhoef
 Ik ben niet op stage geweest omdat dit de terugkomdag was. Op de terugkomdag hebben we met de stagedocent en andere stage leerlingen gepraat over de opdrachten waaraan we werken. Hierna hebben we nog een gesprek gehad met de stagedocent waarin we besproken hebben hoe de stage verloopt. Hiernaast hebben we nog een aantal documenten doorgenomen.
Ik ben niet op stage geweest omdat dit de terugkomdag was. Op de terugkomdag hebben we met de stagedocent en andere stage leerlingen gepraat over de opdrachten waaraan we werken. Hierna hebben we nog een gesprek gehad met de stagedocent waarin we besproken hebben hoe de stage verloopt. Hiernaast hebben we nog een aantal documenten doorgenomen.
Geplaatst in Uncategorized | Getagd stagedocent, terugkomdag | Leave a Comment »
oktober 23, 2008 Door kverhoef
 Vandaag hadden we besloten om naar school producten te kijken. We zitten nu op het punt dat we met het hoofdproduct kunnen beginnen. Hiervoor hebben we eerst een gesprek met de opdrachtgever waarin we bespreken wat we precies gaan doen. Omdat de opdrachtgever het vrij druk had, hebben we ons met schoolproducten beziggehouden.
Vandaag hadden we besloten om naar school producten te kijken. We zitten nu op het punt dat we met het hoofdproduct kunnen beginnen. Hiervoor hebben we eerst een gesprek met de opdrachtgever waarin we bespreken wat we precies gaan doen. Omdat de opdrachtgever het vrij druk had, hebben we ons met schoolproducten beziggehouden.
Lees verder »
Geplaatst in Uncategorized | Getagd reflectieverslag, schoolproducten, stageverslag | Leave a Comment »
oktober 21, 2008 Door Fabian
 Deze week is een hoop gebeurt. Wat we deze week vooral hebben gedaan is aan de tool gewerkt waar men gegevens kan toevoegen en statistieken kan opvragen. Het was dan ook de bedoeling dat de basis hiervan vrijdag klaar zou zijn. Verder ben ik twee dagen ziek geweest dus heb maar 3 dagen actief kunnen werken. Maar toch is het allemaal goed gekomen 😉
Deze week is een hoop gebeurt. Wat we deze week vooral hebben gedaan is aan de tool gewerkt waar men gegevens kan toevoegen en statistieken kan opvragen. Het was dan ook de bedoeling dat de basis hiervan vrijdag klaar zou zijn. Verder ben ik twee dagen ziek geweest dus heb maar 3 dagen actief kunnen werken. Maar toch is het allemaal goed gekomen 😉
Lees verder »
Geplaatst in Uncategorized | Leave a Comment »
oktober 21, 2008 Door kverhoef
 Om dat wet het tussenproduct gaan opleveren, zijn we bezig om de laatste puntjes op de i te zetten. Er waren nog een aantal verbeter punten die ik heb gemaakt. Zo kon je voorheen bij de top5 bijbehorende producten alleen een hooscategorie opgeven. Ik heb nu zo gemaakt dat dit ook met een subcategorie werkt.
Om dat wet het tussenproduct gaan opleveren, zijn we bezig om de laatste puntjes op de i te zetten. Er waren nog een aantal verbeter punten die ik heb gemaakt. Zo kon je voorheen bij de top5 bijbehorende producten alleen een hooscategorie opgeven. Ik heb nu zo gemaakt dat dit ook met een subcategorie werkt.
Andere verbeter punten waren bijvoorbeeld het toevoegen van documentatie. Het opschonende van code, laatste wijzigingen in templates. In orde maken van het ontwerpdocument.
Geplaatst in Uncategorized | Getagd afwerken, opleveren, tussenproduct | Leave a Comment »
oktober 17, 2008 Door kverhoef
 Al eerder het iets gemaakt waarbij bijbehorende producten worden opgehaald. Vandaag heb ik de manier waarop deze producten erbij gezocht worden aangepast. Het wordt nu slimmer getoond waarbij je in de template bepaald hoe dit getoond wordt.
Al eerder het iets gemaakt waarbij bijbehorende producten worden opgehaald. Vandaag heb ik de manier waarop deze producten erbij gezocht worden aangepast. Het wordt nu slimmer getoond waarbij je in de template bepaald hoe dit getoond wordt.
Lees verder »
Geplaatst in Uncategorized | Getagd bijbehorende producten, gerelateerde producten, Related_products_cat_id | Leave a Comment »
oktober 16, 2008 Door kverhoef
 Een rustig dagje zonder Fabian, hij was vandaag namelijk ziek. Desondanks dat het rustig was, is er wel hard gewerkt. Ik heb alle Templates in orde gemaakt. De wens was er nu om alle templates statisch te maken. Voor de template was er een uiteindelijke advertentie gekozen die we gaan gebruiken.
Een rustig dagje zonder Fabian, hij was vandaag namelijk ziek. Desondanks dat het rustig was, is er wel hard gewerkt. Ik heb alle Templates in orde gemaakt. De wens was er nu om alle templates statisch te maken. Voor de template was er een uiteindelijke advertentie gekozen die we gaan gebruiken.
Lees verder »
Geplaatst in Uncategorized | Getagd afspraken, statisch, template, ziek | Leave a Comment »
oktober 15, 2008 Door kverhoef
 Vandaag ben ik verder gegaan met het userinterface. Weinig spannends gebeurd dus daarom hou ik dit berichtje kort. Ik ben bezig geweest met betere help tekst toe te voegen en om het gedeelte van mijn userinterface samen te voegen met die van Fabian. Met dit laatste ben ik nog druk bezig.
Vandaag ben ik verder gegaan met het userinterface. Weinig spannends gebeurd dus daarom hou ik dit berichtje kort. Ik ben bezig geweest met betere help tekst toe te voegen en om het gedeelte van mijn userinterface samen te voegen met die van Fabian. Met dit laatste ben ik nog druk bezig.
Geplaatst in Uncategorized | Getagd samenvoegen, stage, ui, userinterface | Leave a Comment »
oktober 14, 2008 Door kverhoef
 Een eenvoudige userinterface waar je simpel gegevens kunt beheren en toevoegen voor onze applicatie, dit is waar de opdrachtgever om gevraagd heeft. Ik ben bezig geweest dit te realiseren. Een simpel overzicht en toevoeg formulieren waren zo gemaakt. Alleen is het userinterface nog wel bruikbaar.
Een eenvoudige userinterface waar je simpel gegevens kunt beheren en toevoegen voor onze applicatie, dit is waar de opdrachtgever om gevraagd heeft. Ik ben bezig geweest dit te realiseren. Een simpel overzicht en toevoeg formulieren waren zo gemaakt. Alleen is het userinterface nog wel bruikbaar.
Lees verder »
Geplaatst in Uncategorized | Getagd simpel, ui, userinterface | Leave a Comment »
oktober 10, 2008 Door kverhoef
 Vandaag hebben we de stagedocent ingelicht over de werkzaamheden die we hier moeten doen. We wijken erg af van de originele opdracht. Om later problemen te voorkomen hebben we actie ondernomen.
Vandaag hebben we de stagedocent ingelicht over de werkzaamheden die we hier moeten doen. We wijken erg af van de originele opdracht. Om later problemen te voorkomen hebben we actie ondernomen.
De rest van de dag ben ik bezig geweest met het maken van een script dat automatisch 5 topproducten bij product zoekt.
Lees verder »
Geplaatst in Uncategorized | Getagd absolute, absoluut positioneren, afwijken, div, opdracht, producten, relatief positioneren, relative, stagedocent, topproducten, werkzaamheden | Leave a Comment »
oktober 9, 2008 Door Fabian
 Vandaag vooral druk geweest met de grafieken hier weer een hoop mee gedaan. Verder hebben we de planning een stuk bij gesteld. We zijn er eigenlijk achter gekomen dat we al een tijd klaar zijn met wat we in de eerst iteratie wouden berijken, echter lopen we op de planning achter aangezien we deze aangepast hadden omdat we halverwege de iteratie al merkten dat we te “veel” tijd hadden.
Vandaag vooral druk geweest met de grafieken hier weer een hoop mee gedaan. Verder hebben we de planning een stuk bij gesteld. We zijn er eigenlijk achter gekomen dat we al een tijd klaar zijn met wat we in de eerst iteratie wouden berijken, echter lopen we op de planning achter aangezien we deze aangepast hadden omdat we halverwege de iteratie al merkten dat we te “veel” tijd hadden.
Lees verder »
Geplaatst in Uncategorized | Getagd grafieken, plannen, stage opdracht | Leave a Comment »
oktober 9, 2008 Door kverhoef
 Ik ben verder gegaan met het testen. Als eerste heb ik getest of onze applicatie voldoet aan de requirements die in het begin van de iteratie is opgesteld. Dit staat vastgesteld in het functionele rapport. Hiernaast heb ik onze applicatie structureel getest waarin je controleert code op structuur controleert. Hierbij hoort het opgeven van randwaarden om te zien of de applicatie nog functioneert.
Ik ben verder gegaan met het testen. Als eerste heb ik getest of onze applicatie voldoet aan de requirements die in het begin van de iteratie is opgesteld. Dit staat vastgesteld in het functionele rapport. Hiernaast heb ik onze applicatie structureel getest waarin je controleert code op structuur controleert. Hierbij hoort het opgeven van randwaarden om te zien of de applicatie nog functioneert.
Lees verder »
Geplaatst in Uncategorized | Getagd functioneel, structureel, Testcases, testen, testrapport | Leave a Comment »
oktober 8, 2008 Door Fabian
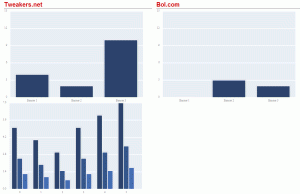
 Na nog véél meer gedoe gisteren en vanochtend, is het me toch uiteindelijk gelukt om het goed aan de praat te krijgen. Ik kan nu aangeven van welke jaar en welke maand ik een grafiek wil zien, daarbij kan ik ook aangeven wat voor soort grafiek ik wil (met balkjes of lijntjes).
Na nog véél meer gedoe gisteren en vanochtend, is het me toch uiteindelijk gelukt om het goed aan de praat te krijgen. Ik kan nu aangeven van welke jaar en welke maand ik een grafiek wil zien, daarbij kan ik ook aangeven wat voor soort grafiek ik wil (met balkjes of lijntjes).
Lees verder »
Geplaatst in Uncategorized | Getagd grafieken, report tool, reportTool | Leave a Comment »
oktober 8, 2008 Door kverhoef
 Vandaag wilde ik onze applicatie eens gaan testen. Enthousiast kwam ik op het idee aan een stresstest te onderwerpen. De halve dag heb ik zitten spelen de Microsoft Web Application Stress Tool. Een erg mooi programma waarmee je kunt nagaan hoeveel bezoekers je site aankan, door deze na te bootsen. Echter later kwam ik erachter dat deze test helemaal geen zin heeft binnen onze opdracht.
Vandaag wilde ik onze applicatie eens gaan testen. Enthousiast kwam ik op het idee aan een stresstest te onderwerpen. De halve dag heb ik zitten spelen de Microsoft Web Application Stress Tool. Een erg mooi programma waarmee je kunt nagaan hoeveel bezoekers je site aankan, door deze na te bootsen. Echter later kwam ik erachter dat deze test helemaal geen zin heeft binnen onze opdracht.
Lees verder »
Geplaatst in Uncategorized | Getagd browsers, Browsershots, Microsoft Web Application Stress Tool, screenshots, Testcases, testen | 2 Comments »
oktober 7, 2008 Door Fabian
 Wat een gedoe, ik wou alleen even simpel willen toevoegen dat wanneer er geen bezoekers geweest zijn op een dag dat hij vanzelf 0 weergeeft ipv zich niet toont. Maar dit gaf een hóóp meer problemen dan wat ik had moge denken.
Wat een gedoe, ik wou alleen even simpel willen toevoegen dat wanneer er geen bezoekers geweest zijn op een dag dat hij vanzelf 0 weergeeft ipv zich niet toont. Maar dit gaf een hóóp meer problemen dan wat ik had moge denken.
Lees verder »
Geplaatst in Uncategorized | 1 Comment »
oktober 7, 2008 Door kverhoef
 Vandaag ben ik echt gestart met het maken van het userinterface om de gegevens te beheren. Zoals al eerder gezegd willen we ervoor zorgen dat de applicatie goed bruikbaar wordt. Ik ben begonnen met een formulier voor het beheren van banners. Om gebruiksvriendelijkheid te verhogen, maak ik gebruik van Ajax zodat er geen page refreshes nodig zijn. Lees verder om het resultaat tot nu toe te zien.
Vandaag ben ik echt gestart met het maken van het userinterface om de gegevens te beheren. Zoals al eerder gezegd willen we ervoor zorgen dat de applicatie goed bruikbaar wordt. Ik ben begonnen met een formulier voor het beheren van banners. Om gebruiksvriendelijkheid te verhogen, maak ik gebruik van Ajax zodat er geen page refreshes nodig zijn. Lees verder om het resultaat tot nu toe te zien.
Lees verder »
Geplaatst in Uncategorized | Getagd ajax, formulieren, ontwerpen, opdrachtgever, stage, testen | Leave a Comment »
oktober 6, 2008 Door Fabian

Deze dag weer een paar gekke bugs, welke we gelukkig wel hebben weten te verhelpen. Verder zijn we druk bezig geweest met het live zetten van de applicatie (zie Kevin’s bericht). En ten slotten nog druk met de repport tool bezig geweest zodat deze een beetje bruikbaar wordt.
Lees verder »
Geplaatst in Uncategorized | Getagd bugs, gegevens toevoegen, report tool | Leave a Comment »
oktober 6, 2008 Door kverhoef
 Het gedeelte waarop we klikgegevens kunnen verzamelen is af. Vandaag hebben we dit online geplaatst om te zien of onze applicatie goed werkt. Hiernaast ben ik bezig geweest met het bouwen van het userinterface.
Het gedeelte waarop we klikgegevens kunnen verzamelen is af. Vandaag hebben we dit online geplaatst om te zien of onze applicatie goed werkt. Hiernaast ben ik bezig geweest met het bouwen van het userinterface.
Lees verder »
Geplaatst in Uncategorized | Getagd file_get_contents, fopen, online, stage | Leave a Comment »
oktober 3, 2008 Door kverhoef

Wat me voorheen niet lukte, is me nu wel gelukt. Namelijk het correct zetten van het cookie dat door beslist wordt gezien. Ik ben ook begonnen aan het userinterface voor het beheren van de gegevens uit de database.
Lees verder »
Geplaatst in Uncategorized | Getagd cookie, domein, stage, userinterface | Leave a Comment »
oktober 3, 2008 Door Fabian
 Vandaag bezig geweest met de grafieken te verbeteren. Ik maak nu een grafiek waar je voor elke template kunt zien hoeveel bezoekers er van deze template af hebben geklikt (dus omzet hebben gemaakt) per dag. Ik moet het nu alleen nog even per maand doen. Uiteraard moet er nog veel meer komen, maar dit is even om uit te proberen en te kijken hoe het werkt en dat deed het! Toevallig ook nog goed. Hier een voorbeeld hoe hip dat eruit ziet:
Vandaag bezig geweest met de grafieken te verbeteren. Ik maak nu een grafiek waar je voor elke template kunt zien hoeveel bezoekers er van deze template af hebben geklikt (dus omzet hebben gemaakt) per dag. Ik moet het nu alleen nog even per maand doen. Uiteraard moet er nog veel meer komen, maar dit is even om uit te proberen en te kijken hoe het werkt en dat deed het! Toevallig ook nog goed. Hier een voorbeeld hoe hip dat eruit ziet:
Lees verder »
Geplaatst in Uncategorized | Getagd gegevens toevoegen, grafieken, report tool | Leave a Comment »
oktober 2, 2008 Door Fabian
 Wat een rot weer! Regen, regen en dan regent het ook nog eens. Maar dat hield ons uiteraard niet van het werk. Zelfs in deze erbarmelijke omstandigheden werken wij stug door!
Wat een rot weer! Regen, regen en dan regent het ook nog eens. Maar dat hield ons uiteraard niet van het werk. Zelfs in deze erbarmelijke omstandigheden werken wij stug door!
Goed… nu ik onszelf even in het zonnetje heb gezet kan ik beginnen met mijn dag verslag.
Lees verder »
Geplaatst in Uncategorized | Getagd bespreken, grafieken, regen | Leave a Comment »
oktober 2, 2008 Door kverhoef
 Vandaag hebben we een gesprek met Willem gehad, waarin we gedemonstreerd hebben hoe onze applicatie nu werkte. Hij was tevreden erover, alleen werkt het cookie dat voor beslist wordt gezet nog niet goed. Hier ben ik mee bezig geweest, maar dit is helaas (nog) niet gelukt. Verder ben ik bezig geweest met het oplossen van een bug. Dit was het behouden van de template bij een pagina refresh.
Vandaag hebben we een gesprek met Willem gehad, waarin we gedemonstreerd hebben hoe onze applicatie nu werkte. Hij was tevreden erover, alleen werkt het cookie dat voor beslist wordt gezet nog niet goed. Hier ben ik mee bezig geweest, maar dit is helaas (nog) niet gelukt. Verder ben ik bezig geweest met het oplossen van een bug. Dit was het behouden van de template bij een pagina refresh.
Lees verder »
Geplaatst in Uncategorized | Getagd bug, cookie, stage, templates | Leave a Comment »
oktober 1, 2008 Door Fabian
 Gisteren ben ik bezig geweest met het toevoegen van gegevens, echter moet bij dit toevoegen ook de mogelijkheid zijn om plaatjes toe te voegen. Om dit een beetje netjes en vlot te laten verlopen hebben ze zo’n klein ding uitgevonden wat ze AJAX noemen (Again, niet de voetbal club!). Maar goed, het probleem is, dat het uploaden van bestanden en AJAX niet samen gaan. Dus er worden allemaal trucjes verzonnen om dit toch goed te laten werken, zoals iframes maar ook met behulp van flash. (na de klik veel plaatjes! :P)
Gisteren ben ik bezig geweest met het toevoegen van gegevens, echter moet bij dit toevoegen ook de mogelijkheid zijn om plaatjes toe te voegen. Om dit een beetje netjes en vlot te laten verlopen hebben ze zo’n klein ding uitgevonden wat ze AJAX noemen (Again, niet de voetbal club!). Maar goed, het probleem is, dat het uploaden van bestanden en AJAX niet samen gaan. Dus er worden allemaal trucjes verzonnen om dit toch goed te laten werken, zoals iframes maar ook met behulp van flash. (na de klik veel plaatjes! :P)
Lees verder »
Geplaatst in Uncategorized | Getagd ajax, templates, upload | Leave a Comment »
oktober 1, 2008 Door kverhoef
 Vandaag heb ik gedeelte dat de gegevens verzamelt afgemaakt. Hiervoor heb ik een aantal dingen gedaan. Als eerst heb ik een kolom merchant_id toegevoegd. De klant van de aanbiedingen hadden we nog niet over nagedacht. Dat is nu de kolom merchant_id die verwijst naar de Beslist database. Verder ben ik bezig geweest met delayed inserts, sql injectie en het toevoegen van nieuwe templates.
Vandaag heb ik gedeelte dat de gegevens verzamelt afgemaakt. Hiervoor heb ik een aantal dingen gedaan. Als eerst heb ik een kolom merchant_id toegevoegd. De klant van de aanbiedingen hadden we nog niet over nagedacht. Dat is nu de kolom merchant_id die verwijst naar de Beslist database. Verder ben ik bezig geweest met delayed inserts, sql injectie en het toevoegen van nieuwe templates.
Lees verder »
Geplaatst in Uncategorized | Getagd delayed insert, sql injectie, stage, str_replace, templates | Leave a Comment »
september 30, 2008 Door Fabian
 Zoals kevin al mooi heeft verteld in zijn bericht hadden we vandaag een gesprek met de opdrachtgever/stagebegeleider. En daar hebben we over onze huidige aanpak gehad, welke ook werd goed gekeurd.
Zoals kevin al mooi heeft verteld in zijn bericht hadden we vandaag een gesprek met de opdrachtgever/stagebegeleider. En daar hebben we over onze huidige aanpak gehad, welke ook werd goed gekeurd.
Verder begon mijn ochtend weer met het posten op deze blog en het aanpassen van de sprintbacklog. Daarna heb ik het PVA doorgenomen samen met de indicatoren (die dingen waar je aan moet voldoen om de stage te halen) en heb hier een paar kleine aanpassingen op toegepast.
Lees verder »
Geplaatst in Uncategorized | Getagd banner, bespreken, gegevens, pva | Leave a Comment »
september 30, 2008 Door kverhoef
 Vandaag hebben we een gesprek gehad met Kees over onze opdracht. We hebben hem de manier waarop we de gegevens willen meten voorgelegd. Hij stemde hiermee in wilde eigenlijk zo snel mogelijk al gegevens gaan meten zonder dat hier een gebruiksschil omzit.
Vandaag hebben we een gesprek gehad met Kees over onze opdracht. We hebben hem de manier waarop we de gegevens willen meten voorgelegd. Hij stemde hiermee in wilde eigenlijk zo snel mogelijk al gegevens gaan meten zonder dat hier een gebruiksschil omzit.
Het grootste gedeelte van de gebruikgegevens over de geklikte banners worden op onze computers al goed opgeslagen. Om dit straks werkend te krijgen, moet dit ook kunnen draaien op de servers van Beslist. Om dit werkend te krijgen ben ik voornamelijk vandaag mee bezig geweest. Hiernaast ben ik bezig geweest met het ophalen van de product afbeelding van Beslist.
Lees verder »
Geplaatst in Uncategorized | Getagd afbeeldingen, beslist, stage | Leave a Comment »
september 29, 2008 Door kverhoef
 Vandaag heb ik mij op de broncode van de beslist site gestort en ben ik met cookies aan de gang gegaan.
Vandaag heb ik mij op de broncode van de beslist site gestort en ben ik met cookies aan de gang gegaan.
Lees verder »
Geplaatst in Uncategorized | Getagd beslist, cookies, stage | 1 Comment »
september 29, 2008 Door Fabian
 Altijd leuk… documentatie. Helaas wel van groot belang maar totaal niet leuk om te typen. Maar dat is dus wat mij deze dag heeft bezig gehouden. Ik heb de hele applicatie gedocumenteerd met phpDocumentor om er vervolgens een mooie documentatie eruit te kunnen krijgen. Dit zou er dan als volt uitzien:
Altijd leuk… documentatie. Helaas wel van groot belang maar totaal niet leuk om te typen. Maar dat is dus wat mij deze dag heeft bezig gehouden. Ik heb de hele applicatie gedocumenteerd met phpDocumentor om er vervolgens een mooie documentatie eruit te kunnen krijgen. Dit zou er dan als volt uitzien:
Lees verder »
Geplaatst in Uncategorized | Getagd documentatie, sprintbacklog | 1 Comment »
september 26, 2008 Door Fabian
 We hebben de hele structuur van de website aangepast op papier… en nu nog echt doen. Dat heeft mij vandaag bezig gehouden.Alle database gegevens zijn nu dus juist ingevuld. Echter tijdens dit invullen kwamen we nog wat fouten tegen en dingen die eigenlijk beter konden dus deze dan vervolgens weer aangepast. Tot dat hij uiteindelijk perfect was. (naja, zo ver mogelijk in ieder geval)
We hebben de hele structuur van de website aangepast op papier… en nu nog echt doen. Dat heeft mij vandaag bezig gehouden.Alle database gegevens zijn nu dus juist ingevuld. Echter tijdens dit invullen kwamen we nog wat fouten tegen en dingen die eigenlijk beter konden dus deze dan vervolgens weer aangepast. Tot dat hij uiteindelijk perfect was. (naja, zo ver mogelijk in ieder geval)
Lees verder »
Geplaatst in Uncategorized | Leave a Comment »
september 26, 2008 Door kverhoef
 Vandaag zal ik eens eerder als Fabian posten. Niet echt veel interessante dingen gebeurd, wel veel meters gemaakt.
Vandaag zal ik eens eerder als Fabian posten. Niet echt veel interessante dingen gebeurd, wel veel meters gemaakt.
Om te beginnen heb ik me bezig gehouden met het verbeteren van de stage-indicatoren. Volgens het commentaar van Ben konden we de indicatoren nog specifieker maken. Naast de indicatoren ben ik bezig geweest met het ontwerp waarin het nu duidelijk is uit van welke locaties de gegevens vandaan moeten komen. Ik heb me ook nog beziggehouden met de realisatie waarin we eindelijk een begin van ons werk gaan zien.
Lees verder »
Geplaatst in Uncategorized | Getagd ontwerpen, realiseren, stage, str_replace, template | 1 Comment »
september 25, 2008 Door kverhoef
 Fabian: “*schopt onder Kevins kont* post post post”
Fabian: “*schopt onder Kevins kont* post post post”
Fabian: “https://stageicafabian.wordpress.com/”
O ja ik zou posten, de laatste dagen ben (te :P) druk geweest met verbeteren van het Plan van Aanpak en zijn Fabian en ik nog eens grondig over het ontwerp heen gegaan om tot iets definitiefs te komen.
Lees verder »
Geplaatst in Uncategorized | Getagd ontwerpen, pva, stage | 1 Comment »
september 25, 2008 Door Fabian

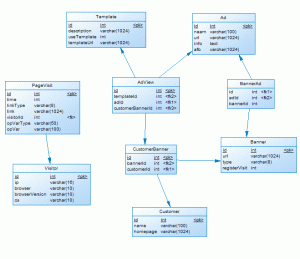
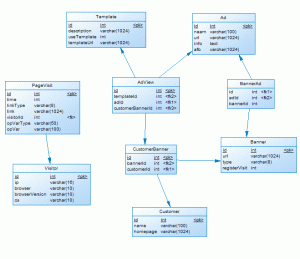
Zoals al 84 keer is gebeurd hebben we weer een herstructurering toegepast. Ditmaal op de database en het idee van de applicatie. We hopen nu eindelijk de uiteindelijke versie van de database structuur te hebben. We hebben samen met Willem rond te tafel gezeten en precies besproken hoe en wat we gingen doen en hoe dit in het beslist systeem zou kunnen plaatsvinden. Aangezien er al een aantal gegevens bestaan die beslist heeft. Ze hebben bijvoorbeeld al klanten en deze worden dan ook gekoppeld aan onze applicatie, verder wordt de product informatie van de advertentie ook gekoppeld aan de bestaande gegevens. Echter wordt alles wat nog nodig is toegevoegd.
Voordat we begonnen hiermee hadden we dit:

En hier hebben we dan van gemaakt:
(ja gemeen hé, dat hier “lees verder” komt te staan, want je zit natuurlijk in volle spanning)
Lees verder »
Geplaatst in Uncategorized | 2 Comments »
september 24, 2008 Door Fabian

Het eerste deel van de dag ben ik bezig geweest met de random template functionaliteit. Oftewel, wanneer mensen vanaf een banner (dus vanaf een externe website) op de beslist advertentie komen, moet hier voor een wilekeurige opzet worden getoont. Dus voor een advertentie zijn verschillende soorten van opmaak, een balkje kan bijvoorbeeld links staan en bij een ander ontwerp weer rechts. Of de pagina kan groen zijn maar ook blauw.
Wanneer mensen dus op de advertentie pagina komen, moet er een vaste advertentie getoont worden die bij de advertentie hoort maar kan er een willekeurige opmaak van de pagina getoont worden. Bijvoorbeeld:
Iemand klikt op een aanbieding van een fotocamera, deze zal dan op de advertentie pagina van de fotocamera komen echter kan deze pagina groen, blauw of rood zijn (of geel, groen (ja, twee keer groen), goud… :P).
Anyway, dat waren dus de templates.
Vervolgens hadden we een gesprek met de opdrachtgever over de bouw van de applicatie en verdere aanpak hiervan. Zoals het kopelen van de gegevens die verzameld worden aan bestaande gegevens. Hierover wouden we nog een gespreken houden met Willem (de technische guru) echter kwam toen onze stage docent dus dat ging uiteraard voor.
Het eerste gedeelte van het gesprek heeft onze stage begeleider uitgelegd over wat beslist is en wat het doet en hebben we een beetje uitgelegd wat de applicatie inhoud en wat het voorsteld.
Vervolgens hebben we met de stage docent ons Plan van Aanpak (PVA) doorgenomen. En heeft hij ons advies hierover gegeven. Gelukkig was het opzich goed maar konden er nog wel wat zaken verbeterd worden!
Dat was even in het kort wat er gebeurt is ;).
Geplaatst in Uncategorized | Leave a Comment »
september 23, 2008 Door kverhoef
Met het ontwerp heb ik me deze dag bezig gehouden. Om te beginnen heb ik een groot ontwerpdocument, en deze als volgt ingedeeld:
- Inleiding
- Requirements
- Use cases
- Use case diagram
- Klassendiagram
- Databaseontwerp
- Schermontwerpen
Het ontwerpen is niet iets wat je in een keer doet. Ik ben begonnen met het afwerken van de verschillende punten. Al snel kom je erachter dat je dingen vergeten bent, en moet je weer zorgen dat de aanpassing in alle onderdelen met elkaar klopt.
Een voorbeeld hiervan is bijvoorbeeld inloggen. Op een gegeven moment kom je erachter dat je de applicatie misschien wel zou willen afschermen voor de rest van de wereld(hier waren we natuurlijk al vrij snel achter). De vraag is wil je dit in je applicatie. Wie gaan de applicatie gebruiken? waar komt deze te staan? hoeveel gebruikers zullen er zijn? In dit geval, in overleg met de opdrachtgever hebben we gekozen om gebruik te maken van slechts één gebruiker. Het gebruiker gedeelte van de applicatie zal toch intern komen te draaien. En meer gebruikers levert meer werk en organisatie op.
Terug naar het ontwerpdocument, hierin pas ik de onderdelen aan zodat ook deze functionaliteit zich in het ontwerp bevindt. Zoals bijvoorbeeld een klasse met benodigde functie om de gebruiker te valideren.

En zo ben ik de hele dag bezig geweest om alle functionaliteit in het ontwerp te krijgen.
Geplaatst in Uncategorized | Getagd ontwerp, stage | Leave a Comment »
september 23, 2008 Door Fabian
 De nachten worden weer langer, de blaadjes vallen langzaam van de bomen en mevrouw winter is weer onderweg. Het is herfst en dat is te merken, niet met de stage maar buiten.
De nachten worden weer langer, de blaadjes vallen langzaam van de bomen en mevrouw winter is weer onderweg. Het is herfst en dat is te merken, niet met de stage maar buiten.
Ten eerste wil ik even mijn mede blogger verwelkomen: Kevin! Leuk dat je mee komt bloggen! En dan nu maar weer aan de serieuze business.
Ten eerste hebben we de sprintbacklog aangepast, deze is namelijk specifieker geworden en we hebben de prioriteiten afgesteld. Dit duurde niet lang.
Verder is er een database functie execute() bij gekomen, deze is om makkelijk een SQL query uit te voeren zoals:
$resultTemplate = DatabaseQuery::execute($sqlTemplate);
Lees verder »
Geplaatst in Uncategorized | 1 Comment »
september 23, 2008 Door kverhoef
Hallo, al een tijdje loop ik met Fabian stage. Fabian heeft me met deze blog dat het laten zien dat bloggen best handig kan zijn, al is het maar voor jezelf. Je kan terug zien wat je gedaan hebt, en dit gebruiken bijvoorbeeld weer gebruiken in het eindverslag. Daarom zal ik ook mijn best gaan doen om dagelijks wat te posten al ben ik geen grote fan van bloggen :P.
Groeten,
Kevin
Geplaatst in stage | Getagd bloggen | 2 Comments »
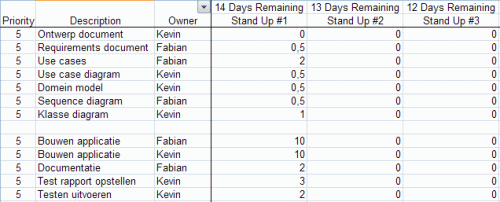
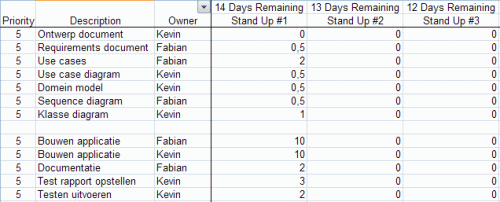
september 22, 2008 Door Fabian
Aangezien we vandaag (maandag 22-09-08) met de eerste sprint beginnen is het nodig om een planning te maken en in dit geval een sprint-backlog. Hierin wordt vast gehouden welke taken we hebben en vervolgens wordt er elke dag aangegeven hoeveel van deze taken gerealiseerd is en hoeveel tijd er nog overblijft dat we nodig denken te hebben voor de taak:

Lees verder »
Geplaatst in Uncategorized | Leave a Comment »
september 19, 2008 Door Fabian
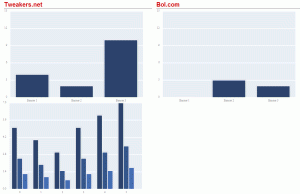
Er is een start gemaakt met de tool waar alle opgeslagen gegevens zullen verwerkt worden. Hiervoor heb ik een heel toffe applicatie gevonden waar je heel makkelijk mooie grafieken mee kunt genereren namelijk PlotKit. Het is me dan ook gelukt om de gegevens uit de database te halen en deze in de grafiek te plaatsen.
Hieronder is een voorbeeld te zien hoe zo’n grafiek eruit zou kunnen zien. Op deze grafiek is bijvoorbeeld te zien hoeveel banner kliks er per pagina, per banner zijn binnengekomen:

Lees verder »
Geplaatst in Uncategorized | Leave a Comment »
september 18, 2008 Door Fabian
Tijdens het ontwikkelen van een applicatie loop je altijd tegen een hoop problemen en wij toevallig ook.
Om te beginnen het “instaleren” van de applicatie. We willen namelijk de applicatie met één javascript import op de website kunnen zetten. In eerste instantie hadden we twee php includes wat natuurlijk niet zeer netjes is, dit hebben we verminderd na één, maar we wouden er toch een javascript include van maken. Dus dit deden we, we includen een php document met een <script src=’pagina.php’></script>. Ik wist niet eens dat het kon.
Lees verder »
Geplaatst in Uncategorized | Leave a Comment »
september 17, 2008 Door Fabian
Vandaag ga ik mijn post volgooien met mooie plaatjes, aangezien plaatjes het altijd beter doen dan lange saaie lappen tekst. En verder kun je zo een beetje zien hoe de applicatie (het programma) zich ontwikkeld.
Gegevens verzameling
Ten eerste het stuk over de gegevens die we verzamelen, dit moet namelijk allemaal opgslagen worden in een database zodat dit later verder verwerkt kan worden. De structuur van de huidige database is:

Lees verder »
Geplaatst in Uncategorized | Leave a Comment »
september 16, 2008 Door Fabian
Vandaag een hoop gedaan, ten eerste druk bezig geweest met de structuur van de website. We willen namelijk de applicatie kunnen toevoegen met een 1 regel code. Dit is nog lastig aangezien er URL informatie moet worden opgeslagen en andere delen van de applicatie moet worden geimporteerd.
Verder hebben we vandaag besproken wat er reeds voor informatie wordt opgeslagen van de beslist site en wat we daar eventueel van zouden kunnen gebruiken. Echter wordt er al wel wat informatie opgeslagen maar niet op zo’n manier dat we er echt gebruik van kunnen maken. Dus wat we zullen doen is de applicatie zelf de informatie laten opslaan en deze in een eigen tabel opslaan. Dit zou dan ook als vervaning kunnen dienen van het huidigge systeem.
Aangezien we de applicatie dynamisch willen houden hebben we besproken hoe we het in dit tussenproject gaan aanpakken zodat we hem vervolgens verder kunnen gebruiken.
Hierbij hebben we nu besloten dat we bij het tussenproduct waar wordt gemeten hoeveel mensen op een bepaalde banner van een bepaalde klant klikken, dit te doden dmv. parameters die mee gegeven moeten worden. Je weet bv. dat de bezoeker van pagina X komt maar niet op welke banner er wordt geklikt men zou dan een banner link kunnen maken van http://www.paginax.com/banner.jpg?banner=1 Zodat wij weten dat het de eerste banner is. Banner 1 zou dan bijvoorbeeld een aanbieding van een fotocamera kunnen zijn (Welke aanbieding bij welke banners hoort moet uiteraard ook bijgehouden worden).
Verder hebben we een SVN server nu waar we kunnen uitproberen en ons project op kunnen zetten. Dus even tortoisesvn geinstaleerd en de website lokaal gedownload.
Dat was wel een beetje in het kort wat er is gebeurt (ben vandaag niet in zo’n schrijf bui 😉 )
Geplaatst in Uncategorized | Getagd ontwerpen, structuur, svn | 2 Comments »
september 15, 2008 Door Fabian
Zoals de titel al zegt, niet veel gebeurt deze dag. Aangezien ik een half jaartje al bij beslist heb gewerkt had ik al wat dingen gedaan en waren er nog wat zaken die nog gedaan moesten worden. Dus vandaag moest ik nog even mijn half jaartje afronden en heb ik een aantal dingen afgemaakt.
Verder hebben we nog steeds niets gehoord van onze stage docent. We hebben al wat gemaild met andere docenten maar tot op heden tevergeefs.
Geplaatst in Uncategorized | Leave a Comment »
september 12, 2008 Door Fabian
We zijn druk bezig geweest met alle indicatoren die we nog moesten af te maken en dit is goed gelukt, verder moesten we nog een aantal aanpassingen maken in het Plan van Aanpak zodat het nieuwe tussen product er in verwerkt zou zijn.
Daarnaast hebben we ook onze hele planning aangepast aangezien we 12 dagen vrij hebben en die graag met kerst en ‘oud en nieuw’ wouden inzetten. En aangezien we er dan 2 weken tussen uit zijn moest de planning worden aangepast. We zijn nu van 6 iteraties naar 5 gegaan.
We werken met iteraties omdat we aan een simpelere versie van SCRUM doen, hierbij is het de bedoeling dat je binnen één iteratie het voor elkaar krijgt een tussen product te realiseren. Dus bij ons bestaat een iteratie uit 3 weken en na die 3 weken zullen wij een product afleveren die werkt, hij zal nog niet alle functionialiteiten hebben maar wat hij heeft dat werkt.
Dit was het gene wat ons het grootste gedeelte van de dag bezig hield, toen we hier mee klaar waren hebben we het gemaild naar onze stage docent. Waarvan we tot nu toe nog niets van gehoord hebben hoewel we hem maandag al gemaild hebben. Dus daar moeten we ook maar eens achterna gaan.
Vervolgens zijn we bezig geweest met het uitzoeken van technologien die we kunnen gebruiken. Ik weet dat de beslist site gebruikt maakt van het javascript framework Prototype dus ik ben eens gaan kijken wat we hiermee kunnen gaan doen en ben al wat leuke dingen tegen gekomen. Het is zeer makelijk om hiermee bepaalde veel gebruikte technieken makelijk toe te passen. Zoals AJAX (nee niet de voetbal club), waarmee je zonder dat de gebruiker het merkt gegevens kunt opslaan. Zoals je hier te zien kun je met hele simpele functies een ajax request verzenen en bv. een ajax update uitvoeren.
Nou vandaag maar eens verder met dit framework en eens kijken wat de mogelijkheden zijn om gegeven te verzamelen!
Ik zal trouwens voortaan en dag erna posten aangezien ik ’s avonds er meestal niet meer zo’n zin in ben en zin in wat tijd voor mezelf heb 😉
Geplaatst in Uncategorized | Getagd prototype, scrum | 1 Comment »
september 11, 2008 Door Fabian
Deze dag komt iets te laat, had gisteren geen tijd wat te typen.
We zijn als eerste bezig geweest met het plan van aanpak af te maken, wat zo ver mogelijk gelukt is. Vervolgens moesten we indicatoren maken. En ik moet zeggen, wat een rot werk! Aangezien ze SMART gemaakt moeten worden.
SMART houd in:
- Specifiek
- Meetbaar
- Acceptabel
- Realistisch
- Tijdgebonden
We krijgen generieke indicatoren aangeleverd en daar moeten we dan wat fatsoenlijks van maken. Een generieke indicator is bijvoorbeeld:
Hanteert ontwerpmethoden, -technieken, – gereedschappen en –notaties.
En daar maken we dan bijvoorbeeld dit van:
Maakt het ontwerp met behulp van de UML(Unified Modeling Language) methode. Hier worden design patterns zoals bijvoorbeeld het factory pattern correct toegepast.
Zeer leuk ja! 😉
We zijn hier een eind mee gekomen tot we werden onderbroken door onze baas die ons even wou spreken. En toen kwam het “leuke” nieuws.
Wat hij namelijk wou is dat we eerst alles gingen maken voor een soort mini advertentie site van beslist. Dit houd in, beslist zal banners en links op andere sites gaan plaatsen met aanbiedingen, deze aanbiedingen linken naar een mini beslist site waar meer info over de aanbieding staat. Vervolgens kunnen mensen door klikken naar het desbetreffende product.
Zo’n mini beslist advertentie site kan verschillende templates hebben en er zijn ook verschillende soorten banners.
Wat nu interessant is om te weten hoeveel mensen op bepaalde banners klikken en of mensen op een bepaalde template sneller door klikken dan op andere templates.
Nu moeten wij ervoor zorgen dat er bij gehouden wordt welke banners het meest geklikt worden en welke templates het beste mensen verder lokken. Dit komt gedeeltelijks overeen met het huidigge idee van de applicatie maar dan op kleinere schaal en minder complex. We moeten er nu voor gaan zorgen dat we dit tussen product zo dynamisch maken dat het zonder problemen verder verwerkt kan worden en op de hoofd site van beslist geplaatst kan worden. Dit gaat nog behoorlijk lastig worden maar hoe dynamischer hoe beter.
Ik hoop maar dat het allemaal gaat lukken.
Structuur van het tussenproduct
Geplaatst in Uncategorized | 1 Comment »
september 9, 2008 Door Fabian
Vandaag zijn we de hele dag bezig geweest met het welberuchte Plan van Aanpak. Een heel lang document waar alle zaken over het project in komen te staan. Zoals risico’s, een globale planning, kwaliteit waarborging en nog heel veel meer.
We hebben deze bijna af gekregen, moeten nog wat documenten bij gevoegd en er moet nog een geheel van gemaakt worden.
Één van de bijlagen is het stijldocument, hierin staat beschreven hoe we de code gaan opmaken en dergelijken.
Verder wat we gisteren nog hadden gedaan was een bugtracking en issue applicatie geinstalleerd. Naja het is een website waar je, je kunt aanmelden. Ik heb momenteel het adres niet maar ik moet zeggen dat het goed werkt en we hebben er vandaag al een hoop aan gehad.
Nou zoals verwacht hebben we vandaag niet zoveel mee gemaakt, misschien morgen wel 😉 wie weet!
Geplaatst in Uncategorized | 1 Comment »
september 8, 2008 Door Fabian
Zoals dat meestal gaat op de eerste dag gebeurt er niet veel behalve voorstellen, de boel verkennen en een hele hoop formulieren invullen.
De dag begon dat we twee eigen stoelen kregen van de IKEA die we zelf in elkaar mochten zetten. Met volle moed begonnen Kevin en ik te knutselen, na enig geknutsel kregen we het ook daadwerkelijk voor elkaar om van alle losse onderdelen een stoel te maken. Vol vreugde zetten wij ons op onze stoelen neer, tot Wendy (de vrouw die de stoelen regelt) naar ons toe kwam en ons mede deelde dat het de verkeerde stoelen waren. Het was namelijk een duurder type dus dan zouden we andere moeten hebben aangezien er een bepaald budget is voor de stoelen. Dus we mochten de stoelen weer uit elkaar halen en in de doos terug stoppen. Uiteraard lukte dit niet meer omdat het hydraulische systeem niet meer los te koppelen viel. Maar goed, met veel gekloot en tape hebben we ze er min of meer weer in gekregen, vervolgens met veel moeite in de auto proberen te krijgen, tot (je raad het al) Wendy weer aan kwam huppelen, met de mededeling: “Ik doe dit niet om jullie te pesten, maar jullie mogen de stoelen weer terug nemen en in elkaar zetten, ik heb ze voor de zelfde prijs kunnen krijgen als de andere versie”. Dus ja, daar gingen we weer… Ik noem het maar een ontgroening.
(de stoel die we nu hebben is deze zit niet slecht moet ik zeggen 😉 )
Na het stoelen avontuur hebben we met onze baas Kees overlegt over hoe de applicatie in elkaar moet gaan zitten en heb ik er het volgende van gemaakt:
De applicatie is bedoeld om bij te houden hoeveel mensen de website bezoeken en wat ze hier uitvoeren. Hij zal kijken welke pagina’s mensen bezoeken en wat voor impact bepaalde veranderingen op gebruikers hebben. Er zullen dus zaken veranderd worden en vervolgens zal de applicatie bijhouden wat voor resultaat dit op de gebruikers zal hebben.
Het moet mogelijk zijn om via zelf aangeefbare links gegevens te kunnen opslaan of hoe vaak er op deze link wordt geklikt. Zodat achteraf gezien kan worden of dit meer of minder is dan de vorige versie.
Verder is dit relevant wanneer er bepaalde elementen op de site van locatie veranderen, om te kunnen kijken of deze verandering een positief effect heeft op het klikgedrag van de gebruiker.
Deze verzamelde gegevens kunnen vervolgens met elkaar vergeleken worden om een goed beeld te krijgen van of een verandering nut heeft gehad.
Om het even te verduidelijken met een voorbeeld: De menu balk die nu boven aan staat wordt bijvoorbeeld rechts geplaatst. Nu moet er getest worden of er meer mensen op de balk klikken wanneer hij rechts staat dan toen hij boven stond. Het mooiste is als je twee dezelfde sites naast elkaar kunt draaien waarbij de ene de balk boven staat en bij de andere de balk rechts. Zo kun je precies zien wat voor impact dit heeft op de aantal clicks (wij noemen dit ‘split-testing’).
Het is dus onze taak om voor bepaalde delen van de site’s te kunnen kijken hoeveel mensen er op klikken en het liefst met split testing.
Verder moet het mogelijk zijn om alle vervaardigde gegevens naast elkaar te houden en ze te kunnen vergelijken. Dit moet alles zorgen voor een betere usability van de site.
We willen al deze functies zo dynamisch mogelijk houden, het mooiste zou uiteraard zijn dat je via een admin-tool zou kunnen aangeven dat je op pagina x link y wilt tracen maar of dit zo realiseerbaar is is nog afwachten. Ik denk zelf dat dit nog redelijk goed te doen is, maar vrees dat het nog tegen zal vallen.
In eerste instantie was het ook de bedoeling om hem nog een stuk verder uit te breiden maar we gaan nu eerst eens kijken in hoeverre dit realiseerbaar is.
De vervolg stappen zouden zijn om bijvoorbeeld enquêtes op de site te kunnen zetten, waar men op een simpele manier uitgebreide enquêtes zou kunnen invullen.
Nog een optie zou kunnen zijn om mensen te vragen een bepaalde route af te leggen en kijken of ze dit lukt. Bijvoorbeeld, zoek een acer aspire blabla laptop en geef de prijs. Vervolgens kan vastgelegd worden hoeveel clicks de persoon erover doet, hoeveel tijd het kost en of het hem uiteindelijk lukt. Maar dit komt misschien later nog. We moeten eerst maar eens een goede planning maken.
Goed dit was het weer van vandaag, ik denk dat we morgen wat minder spannende dingen mee maken 😉 Maar ik zal er weer zijn!
Geplaatst in Uncategorized | 2 Comments »
september 6, 2008 Door Fabian
Vanaf maandag 8 September zal ik stage gaan lopen bij beslist.nl. Ik zal hier samen met een school genoot (Kevin) werken aan een website usability test applicatie. Deze zullen wij realiseren met Javascript, php en mySQL.
Ik zal proberen gedurende dit half jaar elke dag een stukje te schrijven op deze blog, hierin zal ik de gang van zaken noteren, problemen en mogelijke oplossingen. Dit doe ik voornamelijk voor mezelf maar ook voor eventueel bewijsmateriaal voor het uiteindelijke stageverslag. En misschien komt hier dan ook nog informatie op te staan voor andere mensen.
Aangezien ik mezelf ken en niet zo goed ben in bloggen hoop ik toch echt dit keer het vol te kunnen houden en te blijven bloggen! Hopelijk kan ik er een informatieve en ook handige blog van maken.
Tot maandag
Geplaatst in beslist, eerste, post, stage | 2 Comments »
 Deze dagen ben ik vooral bezig geweest met een quicklist. Yep, dat ding dat alles makkelijker moet maken. Was er maar zo iets voor je stage verslag… Anyway, ik heb dus de quicklist uitgewerkt, deze dynamisch gemaakt en het werkt allemaal mooi. Ik kan nu voor verschillende kanalen een quicklist aanmaken. Dus ben helemaal trots.
Deze dagen ben ik vooral bezig geweest met een quicklist. Yep, dat ding dat alles makkelijker moet maken. Was er maar zo iets voor je stage verslag… Anyway, ik heb dus de quicklist uitgewerkt, deze dynamisch gemaakt en het werkt allemaal mooi. Ik kan nu voor verschillende kanalen een quicklist aanmaken. Dus ben helemaal trots.

























 Vandaag vooral druk geweest met de grafieken hier weer een hoop mee gedaan. Verder hebben we de planning een stuk bij gesteld. We zijn er eigenlijk achter gekomen dat we al een tijd klaar zijn met wat we in de eerst iteratie wouden berijken, echter lopen we op de planning achter aangezien we deze aangepast hadden omdat we halverwege de iteratie al merkten dat we te “veel” tijd hadden.
Vandaag vooral druk geweest met de grafieken hier weer een hoop mee gedaan. Verder hebben we de planning een stuk bij gesteld. We zijn er eigenlijk achter gekomen dat we al een tijd klaar zijn met wat we in de eerst iteratie wouden berijken, echter lopen we op de planning achter aangezien we deze aangepast hadden omdat we halverwege de iteratie al merkten dat we te “veel” tijd hadden.
















 We hebben de hele structuur van de website aangepast op papier… en nu nog echt doen. Dat heeft mij vandaag bezig gehouden.Alle database gegevens zijn nu dus juist ingevuld. Echter tijdens dit invullen kwamen we nog wat fouten tegen en dingen die eigenlijk beter konden dus deze dan vervolgens weer aangepast. Tot dat hij uiteindelijk perfect was. (naja, zo ver mogelijk in ieder geval)
We hebben de hele structuur van de website aangepast op papier… en nu nog echt doen. Dat heeft mij vandaag bezig gehouden.Alle database gegevens zijn nu dus juist ingevuld. Echter tijdens dit invullen kwamen we nog wat fouten tegen en dingen die eigenlijk beter konden dus deze dan vervolgens weer aangepast. Tot dat hij uiteindelijk perfect was. (naja, zo ver mogelijk in ieder geval)





 De nachten worden weer langer, de blaadjes vallen langzaam van de bomen en mevrouw winter is weer onderweg. Het is herfst en dat is te merken, niet met de stage maar buiten.
De nachten worden weer langer, de blaadjes vallen langzaam van de bomen en mevrouw winter is weer onderweg. Het is herfst en dat is te merken, niet met de stage maar buiten.